CLIENT: Whole 30 Support
PROBLEM: Helping people find support and and encouragement during the Whole 30 diet program through a community-based mobile application.
MY ROLE: Research, User Interviews, Testing, Coding, Sketching, Prototyping
DISCOVERY & RESEARCH
The initial idea for this app was very personal for me. In January I decided to start the Whole 30 diet program. One of my friends on Facebook created a group within Facebook and invited 30 of her friends and acquaintances. The point of the group was to help each other get to the finish line of the 30 days. We would have community and support.
I don’t think I could have done the Whole 30 without this awesome group of people to help me through the process. They posted about what they were eating, great foods they’d discovered, and we chatted about diets in a broader philosophical kind of way. I kept thinking that it would be great to make an app for this kind of support group. It was free and it worked. It gave me a sense of accountability and encouragement that was absolutely necessary. When we had to choose an app to create in our first week of General Assembly, bringing this idea to fruition seemed like a logical next step for me!
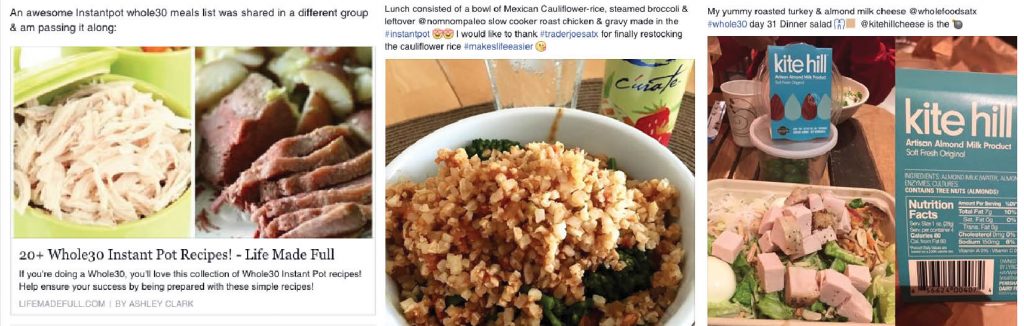
Examples of Whole 30 Facebook group posts
Design Inspiration Analysis
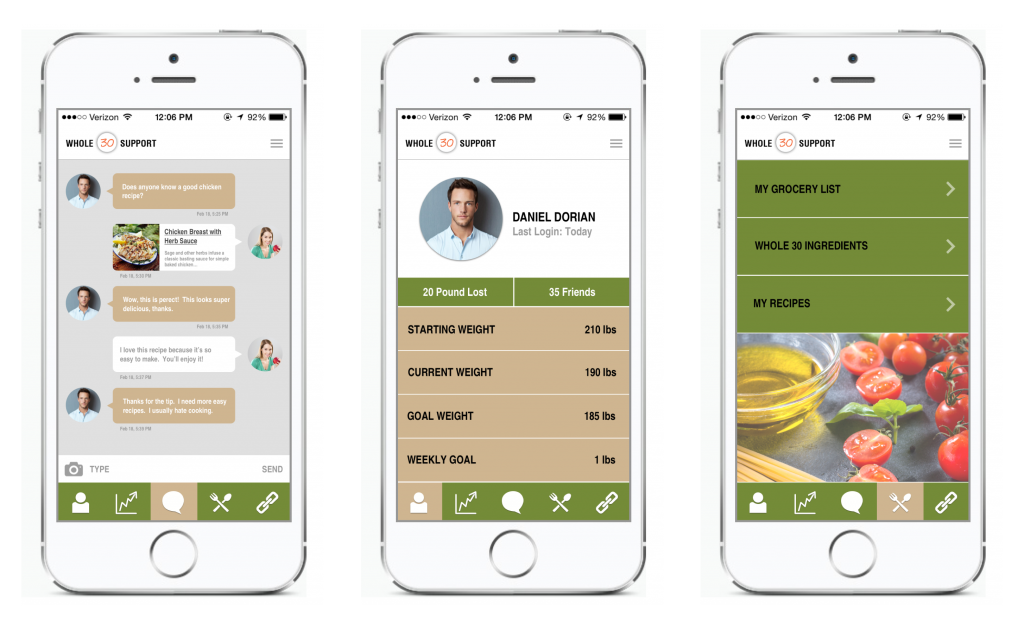
The design inspiration my for my app came straight from my experience using the Facebook group. Users biggest frustration with the Facebook group was that the feed tended to get really long and they were getting notifications every few minutes. They felt like a chat room would work better and having the ability to pin links like recipes and articles into separate pages would be really helpful.
Users were also having a really hard time remembering what ingredients they could use in the diet and had to keep looking up the rules. It made sense to make a page listing all the applicable ingredients as well as a place to make a grocery list. User Research
User Research
My initial user research happened within my Facebook group. Would this app be a helpful tool for not only our group but everyone embarking on a Whole 30 Journey? The overwhelming response seemed to point to “YES!”
SKETCHING & IDEATION
User stories & journeys
Going through concept with potential users it became apparent that I needed to find a way to make my app unique. It needed to find a very specific problem to solve. I could think a variety problems but chatting with potential users helped me decide to go after one problem.
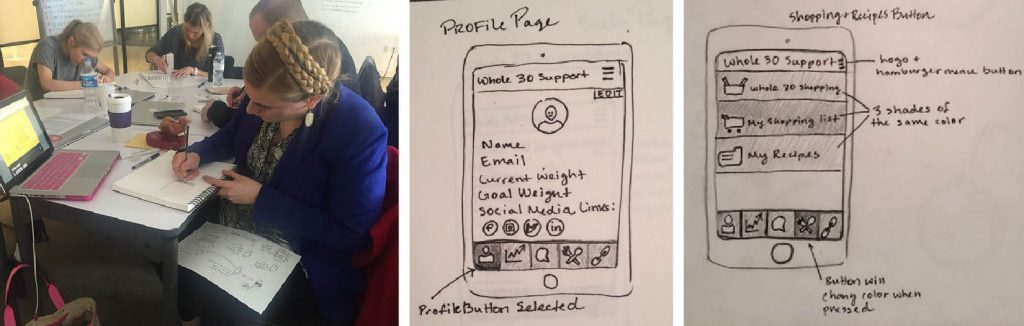
Rough sketches
My initial sketches dealt with trying to figure out what my navigation would look like. I wanted the app to be attractive but also easy to navigate. I found over time though that I was missing the point of sticking to one really strong feature by spending too much time fleshing out the entire app. I eventually tried to focus more on just the chat function than the entire app.
NARROWING SCOPE & STRUCTURE
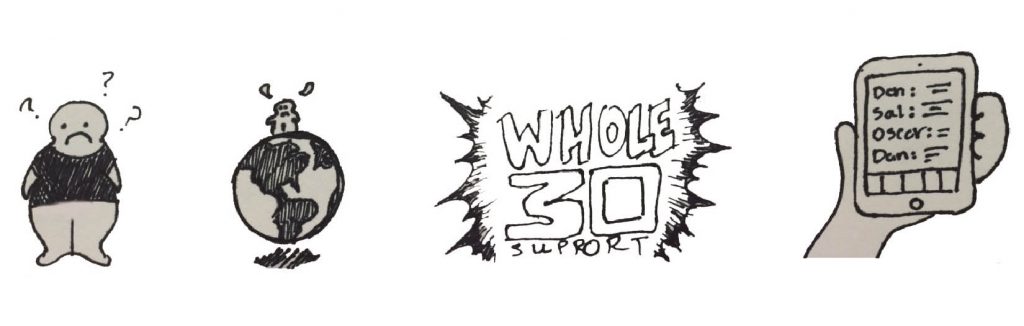
Scenarios
When I started creating my story, I wanted to personify the problem with a character, Oscar. Going into the weight loss process can be lonely and extremely confusing. With an over-saturated market and a ton of expensive program claiming to be the next best thing, it can be difficult to strip away all the clutter and find a program that really works! I wanted to show Oscar finding an app with support that wasn’t asking him to spend a ton of money to get access to a support group that could truly be useful.
Wireframes & Sketches
I began my wire-framing on apple phone templates once I felt confident with the layout of the app. I started drawing out more features of the chat room in this iteration. I also started thinking about the flow of the app from one page to the next. My second sleeker iteration looked like this:
PROTOTYPING & TESTING
Prototype
Once I finished my second iteration in the iPhone templates, it was time to take my prototype to the next level: Marvel. I entered all my slides into Marvel and linked everything together so if felt like one cohesive app, even though it was just a paper drawing!
Usability testing & results
I used my paper prototype and my Marvel prototype to then talk to a GA alumni, William. This conversation, along with other user tests I conducted, was very helpful in getting me to my final finished product. What I realized was that I was not thinking through a lot of the useful functions of chat rooms, such as: channels to avoid over-crowding in one chat room, a keyboard and send button, and an option to quickly see all the chat messages you missed while you were away from the app. With the addition of these helpful tips I was able to put together my final prototype for the presentation to potential investors!
FINAL PROTOTYPE & LANDING PAGE
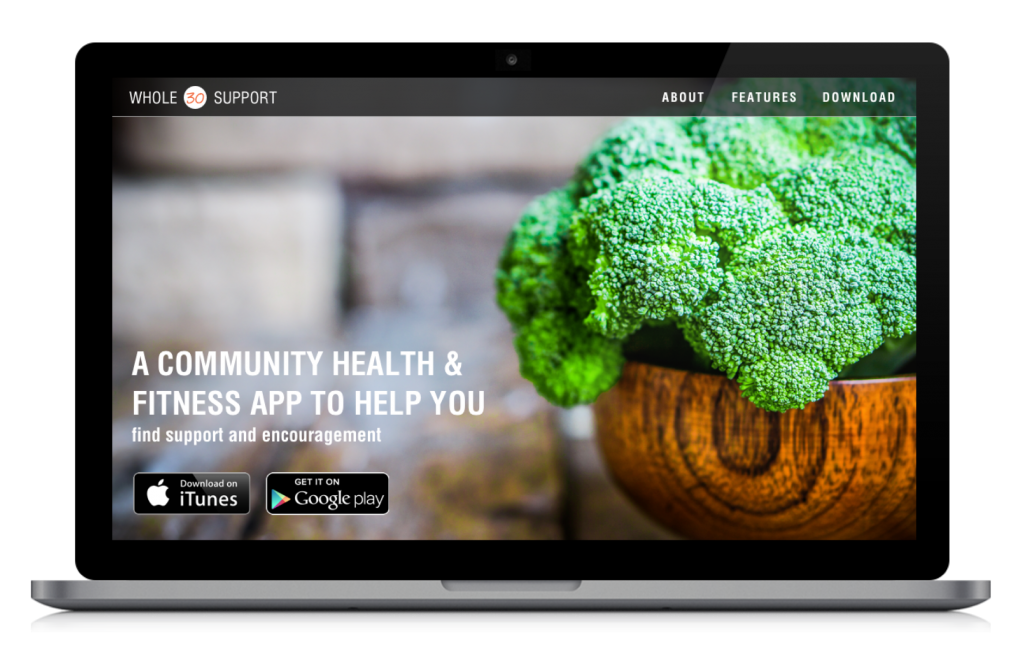
Landing Page
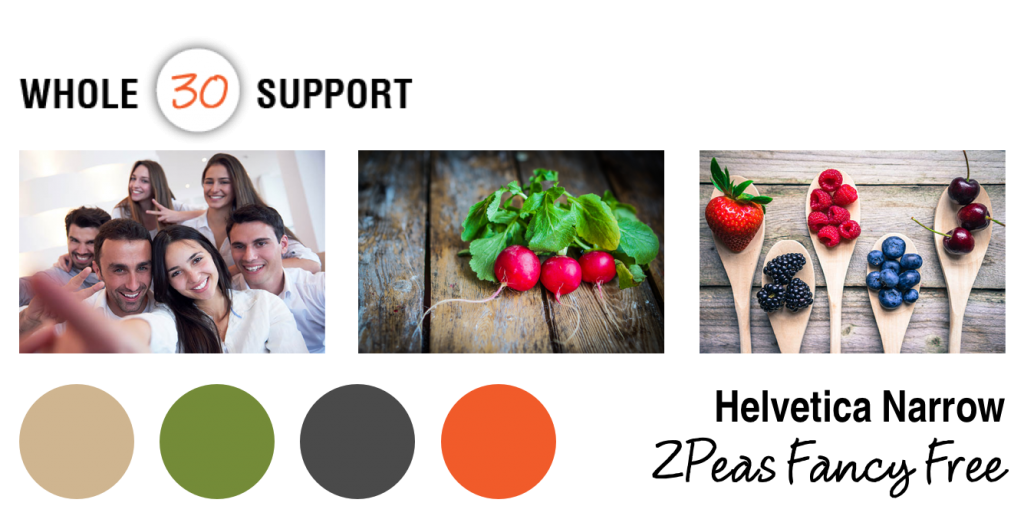
Once I had finished the final prototype of the app we then went on to design and code a landing page to market the app. The landing page needed reflect the clean and modern look of the app and focus on all of the amazing features offered through Whole 30 Support. I chose a cool color palette and incorporated visuals of green organic food. Below is a snapshot of the landing page.